Best stores add-on
Best stores add-on
Best stores add-on
There are never too many ads! But it should be at the right time and place. In pursuit of creativity, simple, understandable and very effective solutions are often lost sight of. The Best Stores add-on is a full-fledged tool for promoting stores on the marketplace.
Create collections of stores, select their products, customize the displayed information and appearance, place on any page of the site, advertise stores with current (seasonal) products, promote newcomers, motivate sellers or offer paid placements for stores on any page of the site for a limited period of time.
The add-on is compatible with the entire cs-cart 4.x branch with such editions as CS-Cart, CS-Cart Ultimate, Multivendor, Multivendor Plus, Multivendor Ultimate. At the moment there is no information about the complete incompatibility with any theme. If an add-on conflicts with your theme, please contact via our Help Center.
The add-on is incompatible with any other search add-on.
After success payment, your order will be automatically marked as Paid within a few minutes. Once order changed to Paid status - add-on License activation passed success and you will received an e-mail with confirmation the receipt of payment and a second e-mail with a download add-on link. You can also download the add-on in our License Management section of our website. To install the add-on on your website, please follow these steps:
- Download the latest version of the add-on on our website in the "License Management" section or via the link sent by e-mail.
- Go to Add-ons → Manage Add-ons and in the gear button, select Manual Installation.
- Select the downloaded file and complete the installation of the add-on.
Add-on installation is completed. To go to the add-on settings page, select the installed add-on in the top menu Add-ons → CS-Commerce add-on
After add-on installation, its settings are set to default values. To access the add-on settings in the admin panel, go to the Add-ons → CS-Commerce add-ons section and select installed add-on from the drop-down list.
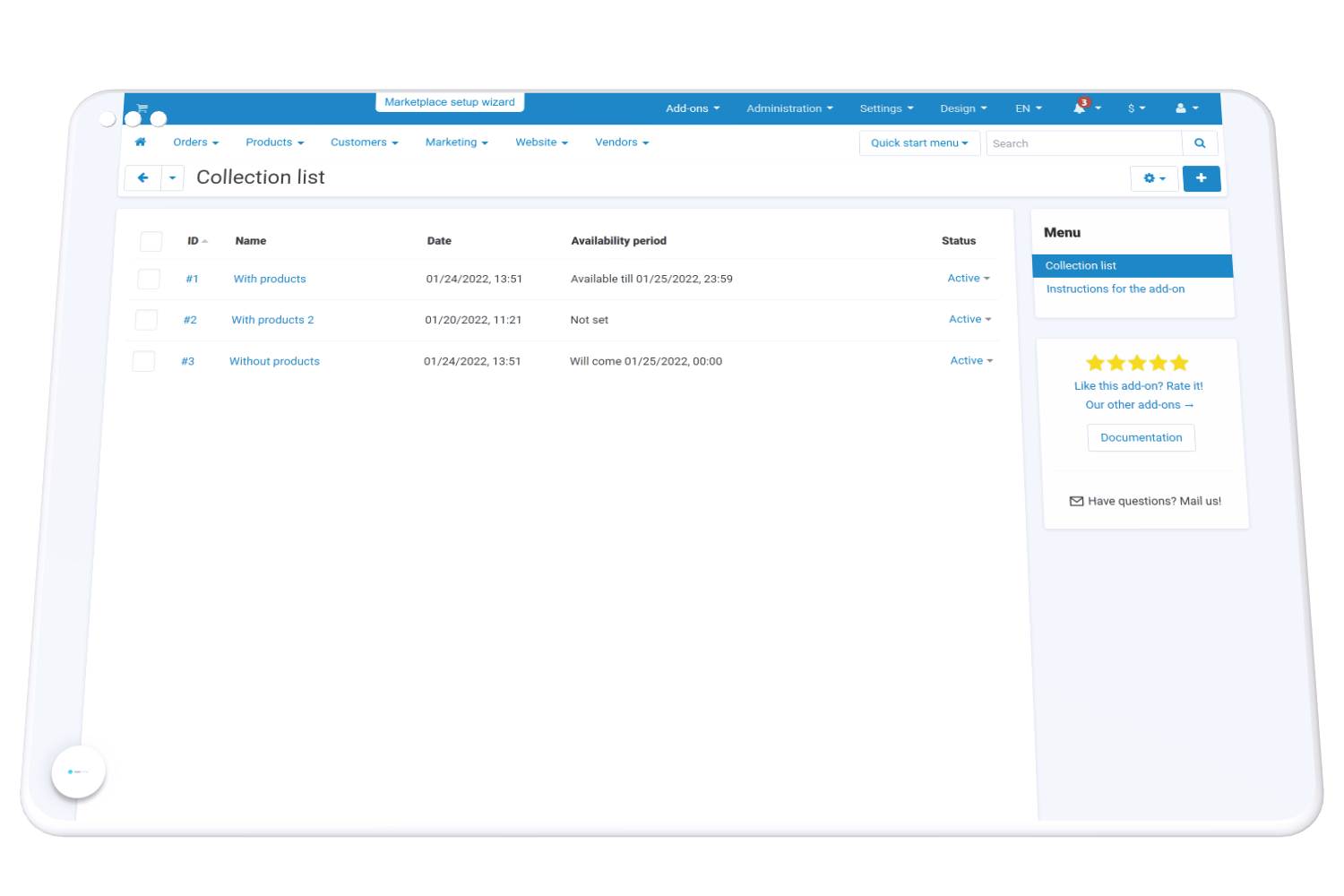
 The Collection list page contains a list of all created collections, which can be sorted by any of the columns:
The Collection list page contains a list of all created collections, which can be sorted by any of the columns:
- ID;
- name;
- date;
- status.
Bulk delete and bulk duplicate collections are available here.
To create a new collection, click on the "+" button in the upper right corner of the screen.
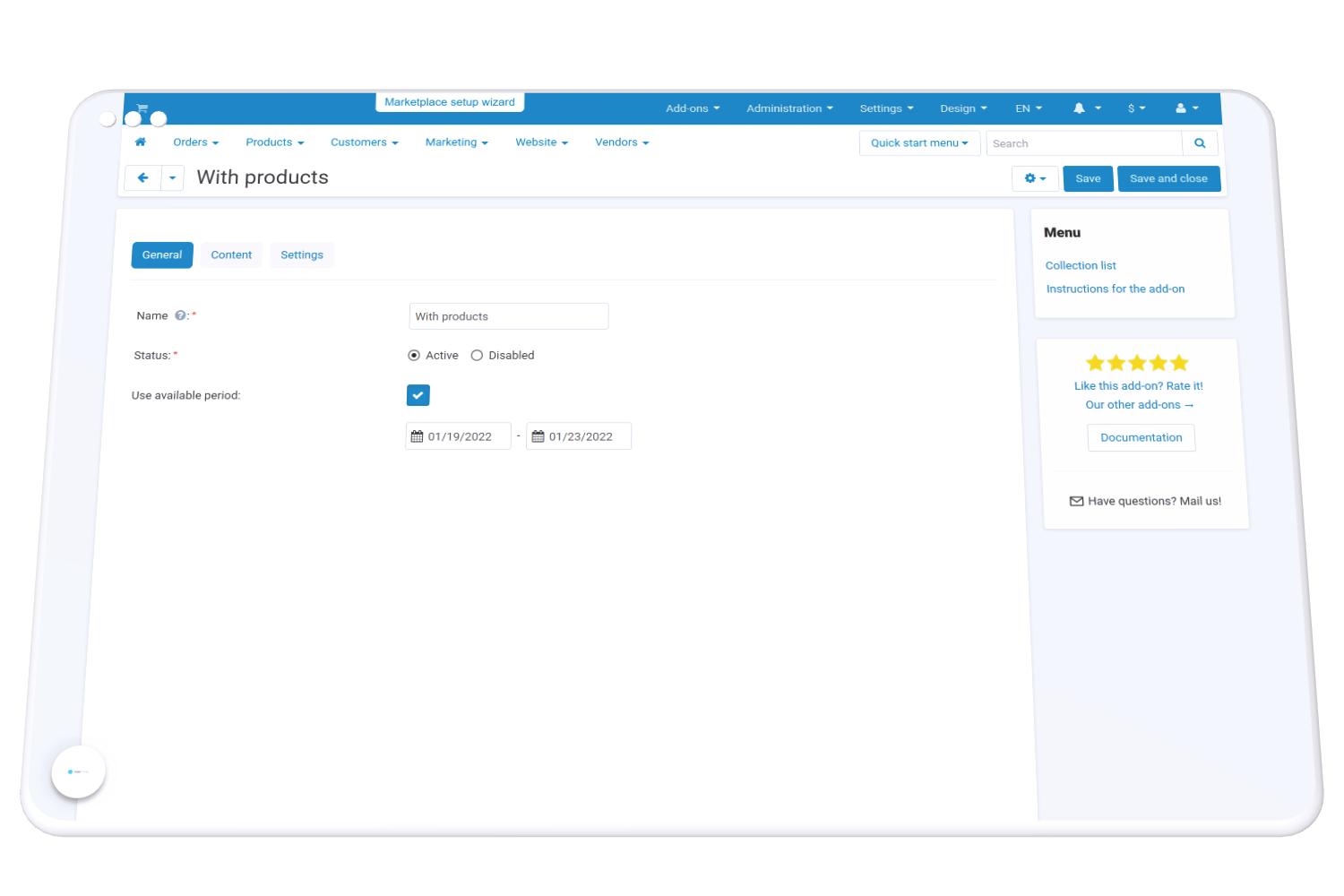
 There are only 3 fields in the General tab:
There are only 3 fields in the General tab:
- Name - used only in the admin panel.
- Status.
- Use available period
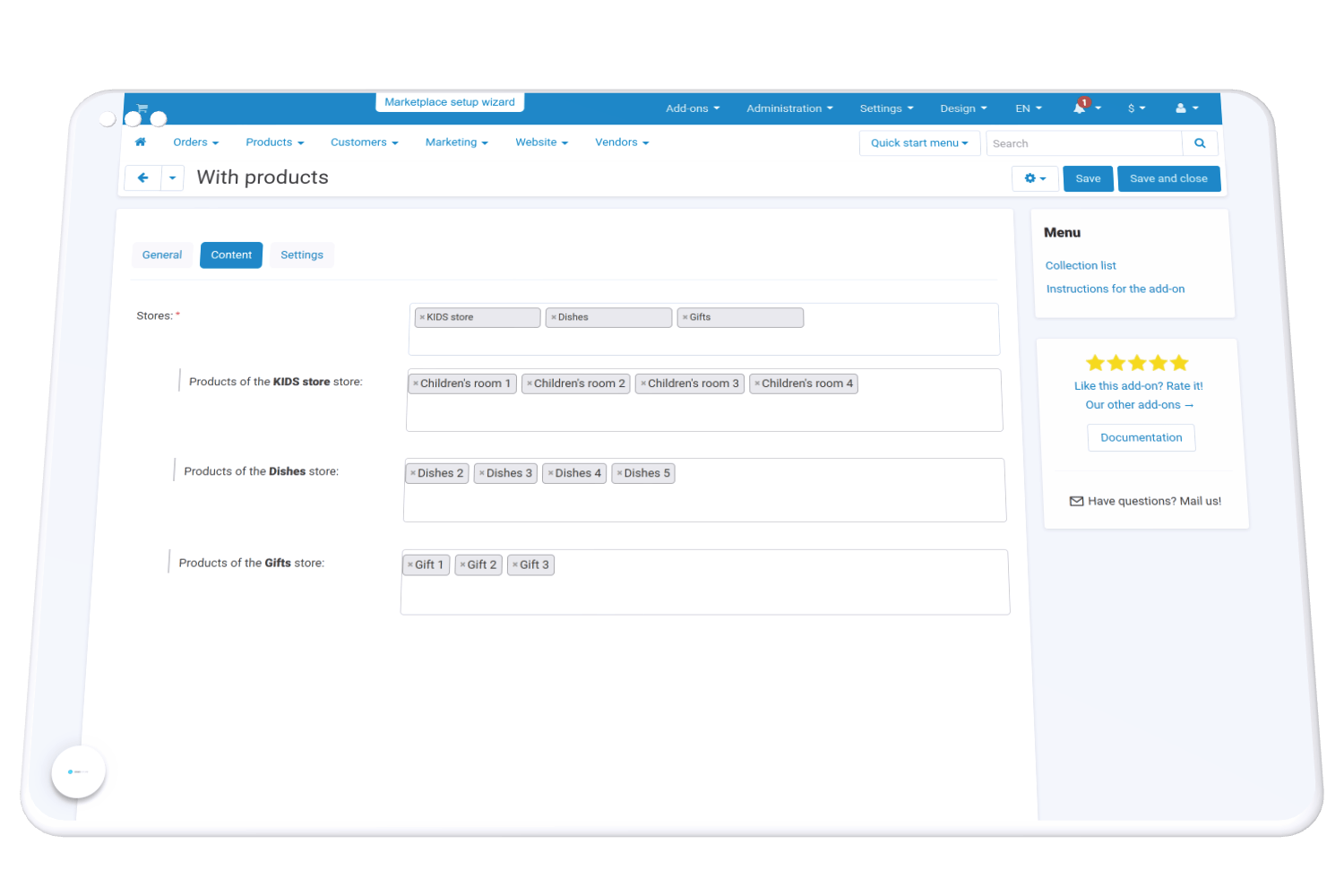
 In the Content tab, you need to select the stores for the collection. After selecting the stores, the fields for selecting the goods of each store will be loaded. Products are not required.
In the Content tab, you need to select the stores for the collection. After selecting the stores, the fields for selecting the goods of each store will be loaded. Products are not required.
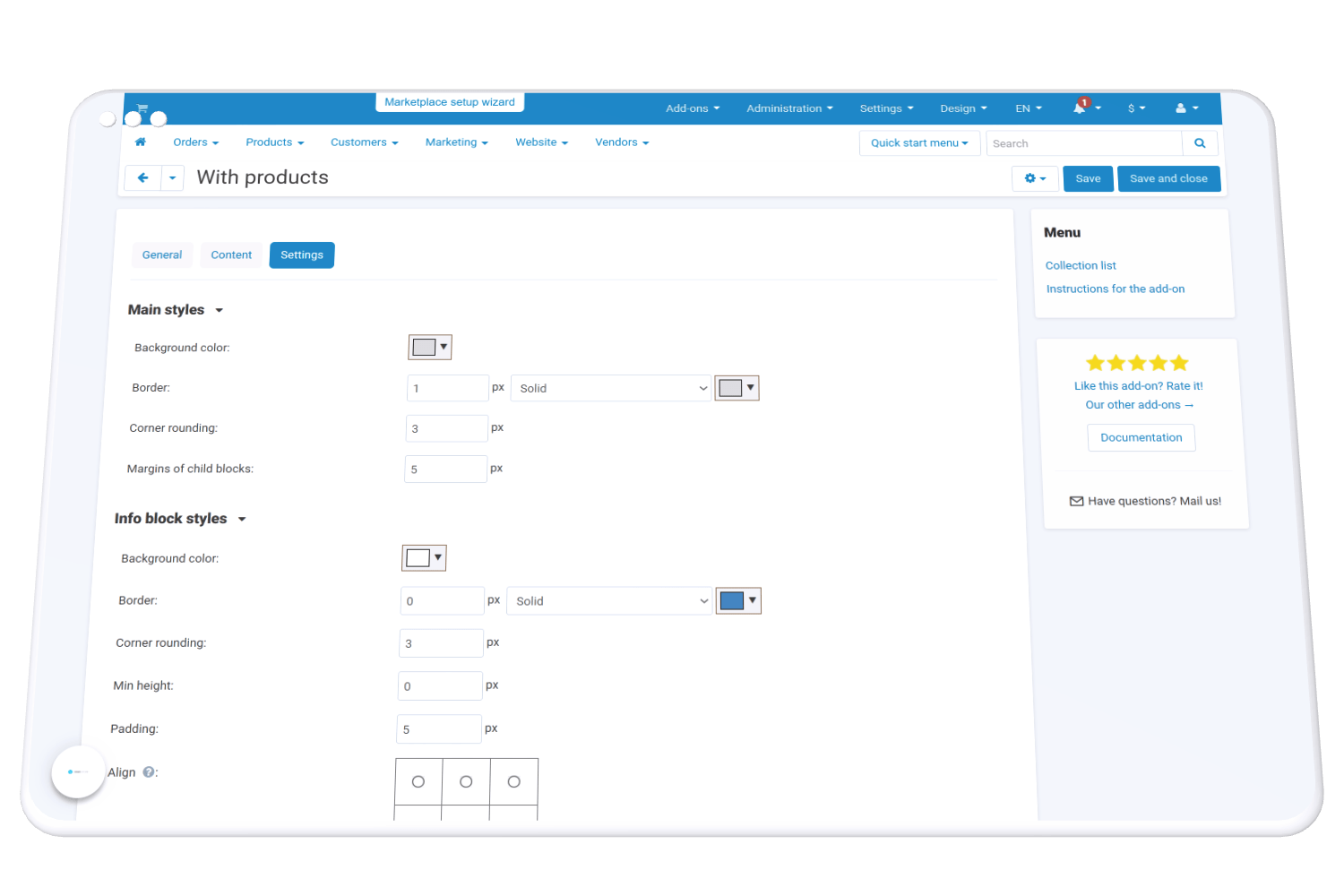
Main styles
 The Main styles settings group allows you to customize the appearance of each item (store):
The Main styles settings group allows you to customize the appearance of each item (store):
- background color
- border - border width (px), border style (solid, dotted, dashed)and color. If you don't need a border, set the width to 0px.
- corner rounding (px)
- Margins of child blocks (px) (block of products and information block).
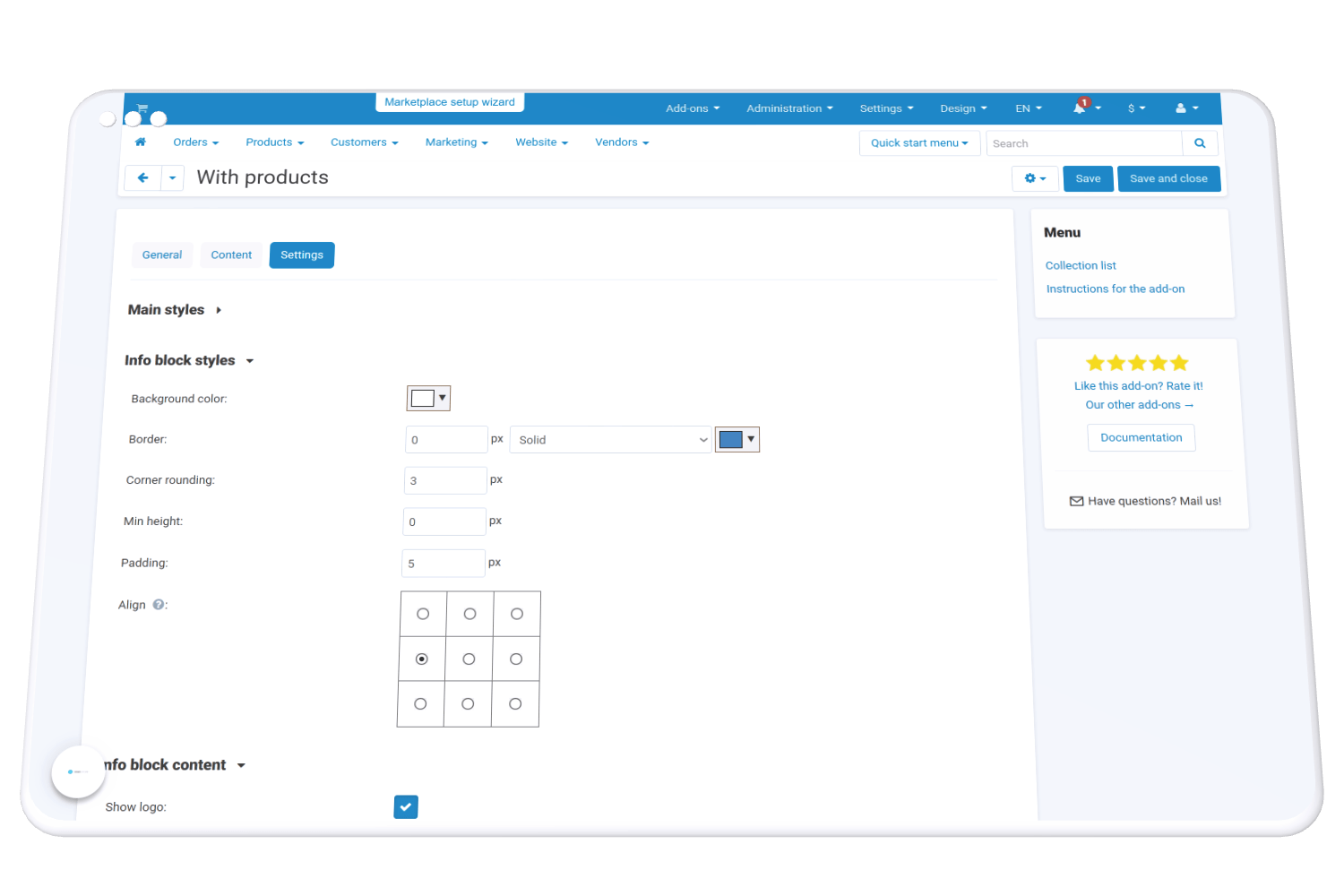
Info block styles
 The Information block styles group allows you to customize the appearance of the block with texts and logo:
The Information block styles group allows you to customize the appearance of the block with texts and logo:
- background color
- border - border width (px), border style (solid, dotted, dashed)and color. If you don't need a border, set the width to 0px.
- corner rounding (px)
- min height (px) - relevant if elements (stores) have different heights
- align - visually understandable setting where you need to select the point to which the content will strive. For example, if you specify the second point in the left column, then the content will be horizontally aligned to the left, and vertically tend to the middle
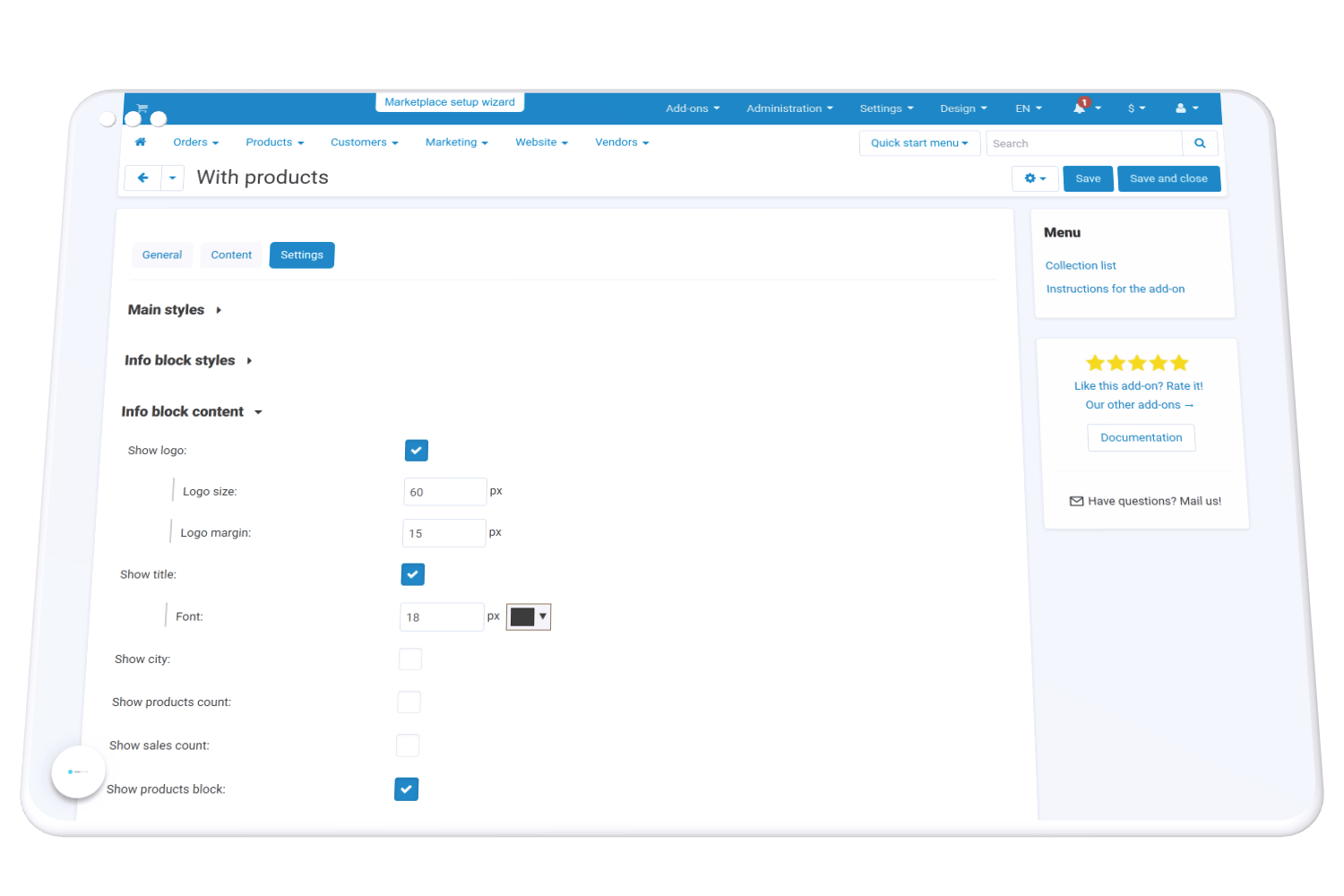
Info block content
 Check the items you need:
Check the items you need:
- logo, its size and margin
- title
- city
- products count
- sales count
- products block
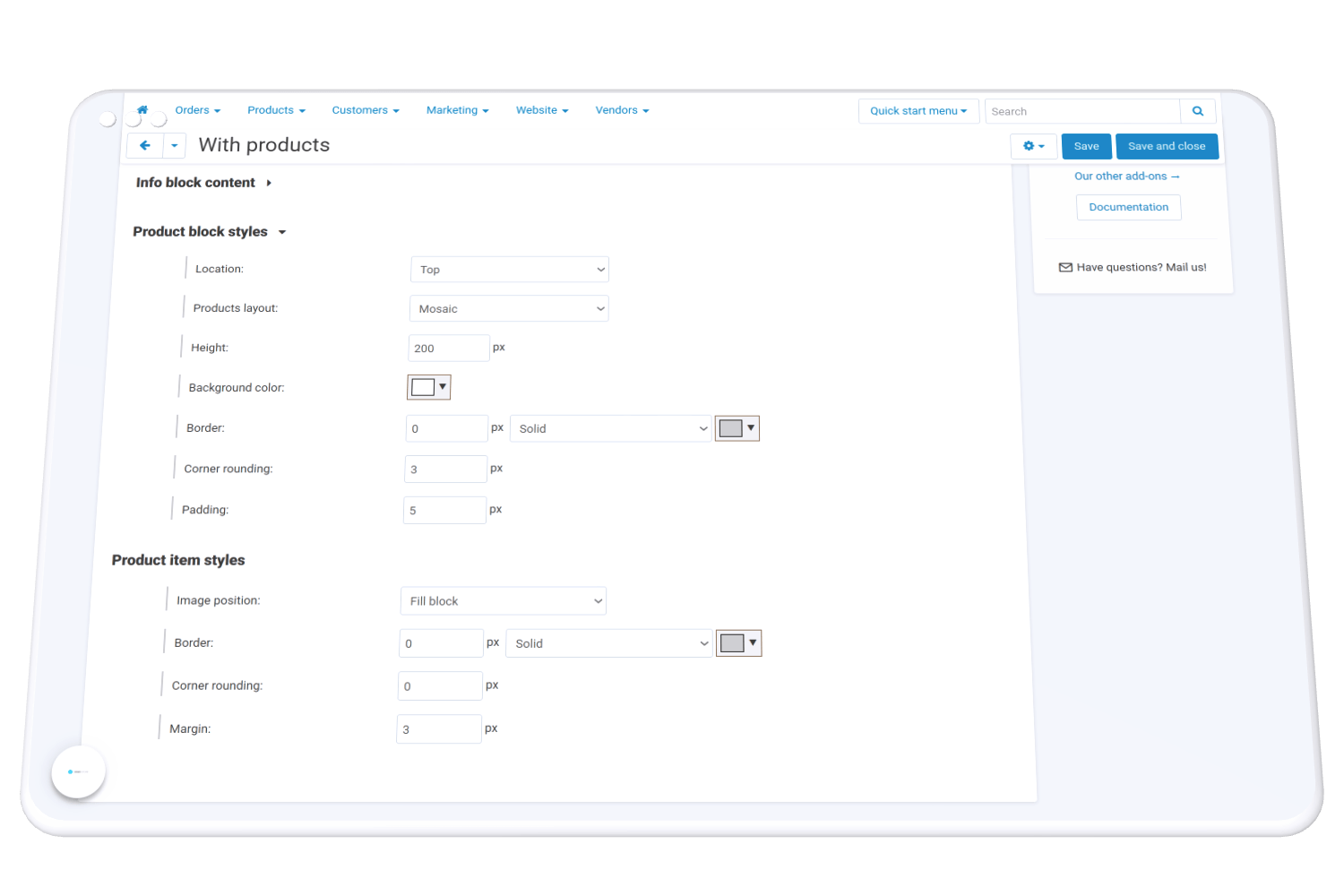
Product block styles and Product item styles
 These groups are available if the products block is checked.
These groups are available if the products block is checked.
Product block styles:
- location (top, bottom, left, right) - regarding the information block with text and logo
- products layout (mosaic, gallery, row, column)
- height (px)
- background color
- border - border width (px), border style (solid, dotted, dashed)and color. If you don't need a border, set the width to 0px.
- corner rounding (px)
- padding (px)
Product item styles:
- image position (fill block - the image fills the entire space of the block while maintaining its proportion, fit in block - the entire image is displayed in the block while maintaining its proportion)
- border - border width (px), border style (solid, dotted, dashed)and color. If you don't need a border, set the width to 0px.
- corner rounding (px)
- margin (px)
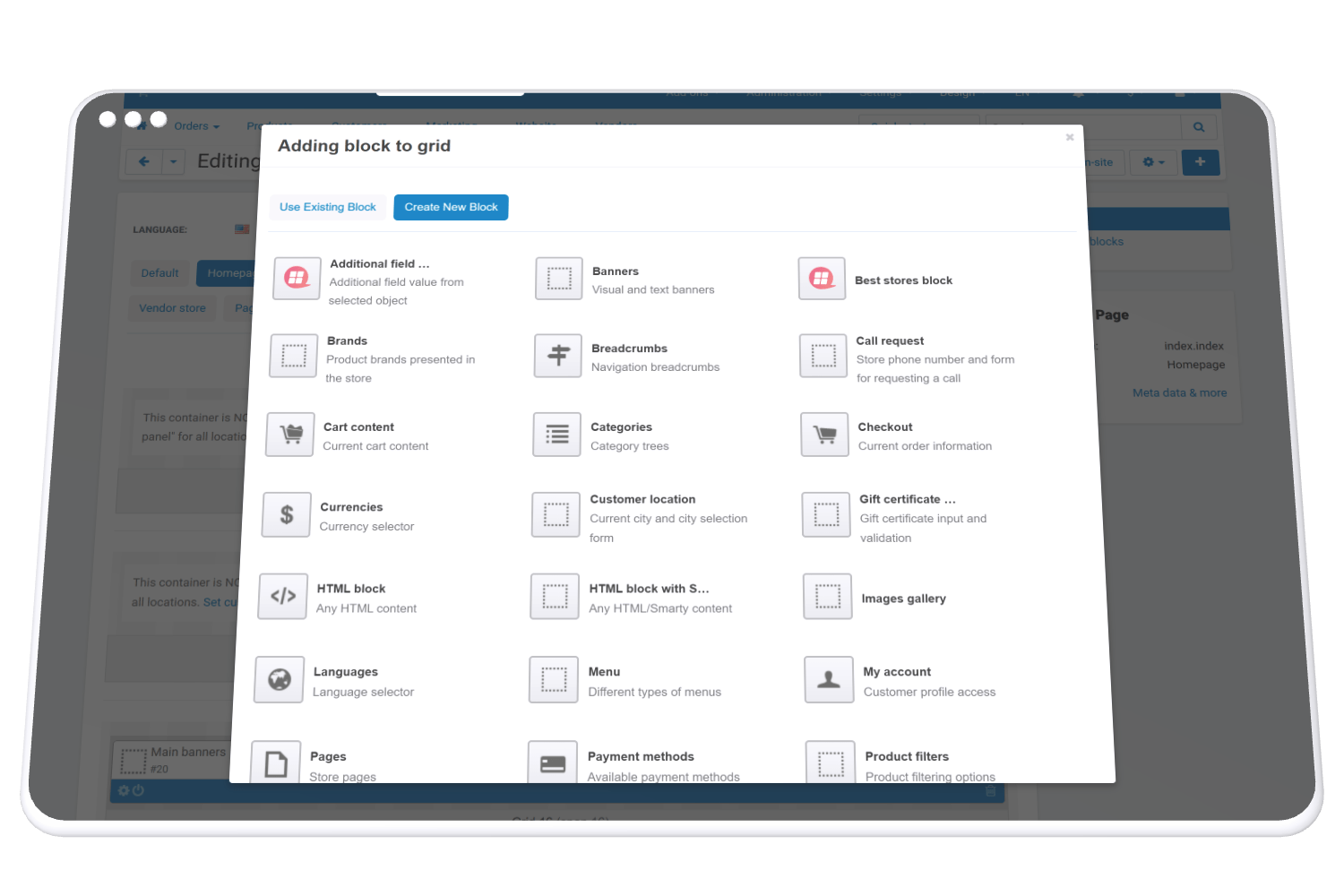
 It remains only to place the selection on the desired page. To do this, you need to create the Best Stores block in your layouts and set it up correctly:
It remains only to place the selection on the desired page. To do this, you need to create the Best Stores block in your layouts and set it up correctly:
- in the General tab, select a template (grid or scroller)
- in the Content tab, select the desired collection
In order to have access to add-on upgrades, you must have an active upgrade subscription. If the subscription period has expired, you will only have access to upgrades released before the expiration date of your subscription. You can renew your upgrades subscription in the "License Management" section on our website.
The add-on supports instant upgrades via the CS-Cart Upgrade Center. The built-in CS-Cart Notification Center (bell) will notify you about new versions release of the add-on. Upgrades via Upgrades Center will allow you to switch to a newer version without losing add-on data and settings.
Before start an upgrade process, it is highly recommended to make a full backup of the site (database and files) of your store using the server or hosting methods.
Upgrade through the Upgrade Center
- In the top menu, go to Administration → Upgrade Center;
- In the gear menu, click "Refresh available upgrades"
- Find and add-on on list of available upgrades and click the Download button and than Install button;
- Follow all the instructions that will be shown during the upgrade process;
- It is recommended to clear the CS-Cart templates cache after the upgrades are installed by deleting the var/cache folder on your server or adding the ctpl parameter to the address bar (example: https://domain.com/admin.php?ctpl).
Addon Reinstallation by uninstall old and install new:
Reinstalling an add-on means deleting the add-on's settings and data. Reinstallation will allow you to get a clean installation of the latest addon version. To reinstall the add-on with saving the add-on settings and data, please contact us via our Support Center to provide this service.
To completely reinstall an add-on without saving data, follow these steps:
- Go to Add-ons → Manage add-ons and find the old installed add-on.
- Click the delete button in the gear menu of the add-on.
- Download the latest version of the add-on on our website in the "License Management" section.
- Go to Add-ons → Manage add-ons and in the gear menu select Manual Installation. Select the previously downloaded file and complete the installation of the add-on.
The technical support of the add-on is already included in its price. Before contacting the support center, please make sure you are using the latest released version of the add-on. Old versions of the add-on are not supported by technical support.
To use our technical support, follow these steps:
- On our support center site https://helpdesk.cs-commerce.com/, log in with your account;
- Click on the "Create ticket" button;
- Fill in all the required fields and create ticket (you will receive a confirmation email);
- Expect a response from a specialist (a notification will be sent to your e-mail about the response) in accordance with the regulations of the technical support service.
If you have not received an answer within the time frame specified in the regulations, write us a message to the e-mail [email protected] with the subject of the ticket and we will try to resolve your issue as soon as possible.
Technical support via chat on the site, direct phone calls or e-mail letters is not provided. All help discuss goes through the support center. Carefully study the documentation for the add-on and the terms of technical support before creating a ticket.
We recommend that you familiarize with the general restrictions:
- Fragments of code or some files of an add-on may have a private (encoded) part. The coded part does not create problems on add-on customizations;
- The add-on will work only on those domains that are specified in the user's license. If you try to use the solution the domains of which are not included in the license, the add-on will be automatically disabled;
- Installing on local machines is not allowed by the licensing system. For the add-on to work on an additional domain (alias), specify this alias on the license management page. Up to three aliases are allowed per domain for testing and development purposes. You can change the main license domain yourself on the license management page.
To have possibility to add or change license domains and aliases, the upgrade subscription must be active. To change the license domain of an expired upgrades subscription, you must first renew your subscription.
PHP Hooks
The add-on does not support cs-cart php hooks, therefore, its own connection scheme was developed, which fits into the cs-cart connections.
The add-on has 3 built-in hooks:
- hooks_get_products Variables:
$ls_settings - array() addon settings
$company_id - int() current storefront ID
$params - array() query data
$fields - array() fields to display
$join - string() Join data
$condition - string() conditions string
$sorting - string() sorting
$limit - string() products limit - hooks_get_joins Variables:
$ls_settings - array() addon settings
$params - array() query data
$join - string() Join data - hooks_get_conditions Variables:
$ls_settings - array() addon settings
$params - array() query data
$condition - string() conditions string - hooks_get_fields Variables:
$ls_settings - array() addon settings
$params - array() query data
$fields - array() fields array - hooks_before_response Variables:
$ls_settings - array() addon settings
$company_id - int() current storefront ID
$params - array() query data
$response - array() data to response
Using the built-in add-on my_changes as an example, let's connect to the hooks_get_products hook, which is located before the request to receive products:
- Create a hooks.post.php file in the add-on's directory app/addons/my_changes/schemas/csc_live_search;
- Add value to the $schema['developers']['hooks_get_products']['variants'] array, the key of which is the directory of the function file. Sample code for the hooks.post.php file:
<?php if (!defined('BOOTSTRAP')) { die('Access denied'); } $schema['developers']['hooks_get_products']['variants']['/app/addons/my_changes/fn_file_name_same_as_function_name.php']='My changes hook function'; return $schema; - Create the appropriate file referred from the hooks.post.php file and create one function in it, the name of which is the same as the file name. In our case, this is fn_file_name_same_as_function_name, accept the sent variables and modify to get the necessary search conditions. Example file content:
<?php if (!defined('BOOTSTRAP')) { die('Access denied'); } function fn_file_name_same_as_function_name($ls_settings, $company_id, $params, $fields, $join, &$condition, $sorting, $limit){ } - Clear the admin panel cache, then go to the settings page of the live search add-on to the developers section and select the hook that you added in the selectbox. Save the settings.
Integration with the hook of the live search add-on is completed.
JQUERY Event
To have possibility to change product list, or add additional elements on search results popup we have added custom events. You can catch this event and make needed changes. There are two events:
- cls.after.insert - is triggered when user types and we insert html into search popup block.
- cls.after.append - is triggered when user press show more button and data is appended to search popup block.
How to use: Use $(document).on()) construction to catch event and make needed changes:
$(document).on( "cls.after.insert", function(event, data, elm) {
});
$(document).on( "cls.after.append", function(event, data, elm) {
});
Where data - is array of all items data, received from request, and elm - is block, where data was inserted.
Example, where we adding product code to end of product name:
$(document).on( "cls.after.insert", function(event, data, elm) {
if (data.items){
$.each(data.items, function(i, product){
$(elm).find('li[pid="' + product.product_id + '"] .clsProduct').append(" " + product.product_code);
});
}
});
Version 7.2.0 October 21 2021
What's new:
- Added additional php hooks for developers
- Added JQUERY events to have possibility to change data on search results popup.
- Added antibot protection
- Optimized loading function
- Added possibility to search an all products features
- More than 10 small bugs fixed
Version 7.0.8 August 16 2021
What's new:
- Added additional hooks for developers hoosk_get_fields
- Added max-width param of search window for desktop devices
- Added search variations mode
- Multivendor: Added possibility to get access for vendors on search histrory
Version 7.0 August 1 2021
The 7.x version branch is the new generation of the live search add-on. Everything has been changed, from the internal architecture of the add-on to the appearance. The add-on was developed from scratch, relying on the accumulated experience of the old 5.x branch, so all the functions is preserved, and at the same time new ones have been added. Changing the architecture of the add-on has made possibility to achieve a significant acceleration of the search and unlimited possibilities for further expanding the functionality of the add-on.
So what's new in version 7.0:
- Filter search results by categories directly in the search popup;
- Keyboard Navigation on search results in popup;
- Search synonyms;
- Ability to choose a theme (Modern and Classic) and change color schemes for each of them
- Built-in search speed-up (for high-load projects);
- Search motivation;
- Search phrases;
- Search history by user.
- Quick view and add to the compare list buttons.